
20代、30代のスマホの普及率は90%超えだそうです!
最近は、パソコンは持たないで、
スマホだけでネットは完結している人も多いようです。
僕は、デスクトップパソコン、ノートパソコン、
iphone,ipadを用途によって使い分けてます。
ただのガジェット好き(笑)
ということで今回は、それだけ普及しているスマホであなたのブログがキレイに表示されているか?パソコンで簡単に確認する方法を解説していきます。
基本的に今のワードプレスのテンプレートは、レスポンシブデザイン対応(スマホ対応)なのがほとんどなので、特に気にしなくても大丈夫なのですが、埋め込み画像や動画、改行の見た目などをチェックしておく方がいいと思います。
それでは、早速確認方法を見ていきましょう。
デベロッパーツールを使ってスマホ表示の画面を確認
まず使うのは、「グーグルクローム」(グーグルが提供している無料のブラウザ)です。
その中の機能の「デベロッパーツール」でスマホデザインを確認します。
※グーグルクロームをお持ちでない方は、こちらからどうぞ!
パソコンでスマホ表示の画面を確認する方法!
パソコンでスマホの表示形式の画面を確認するには、グーグルクロームで確認したいサイトをまず開きます。
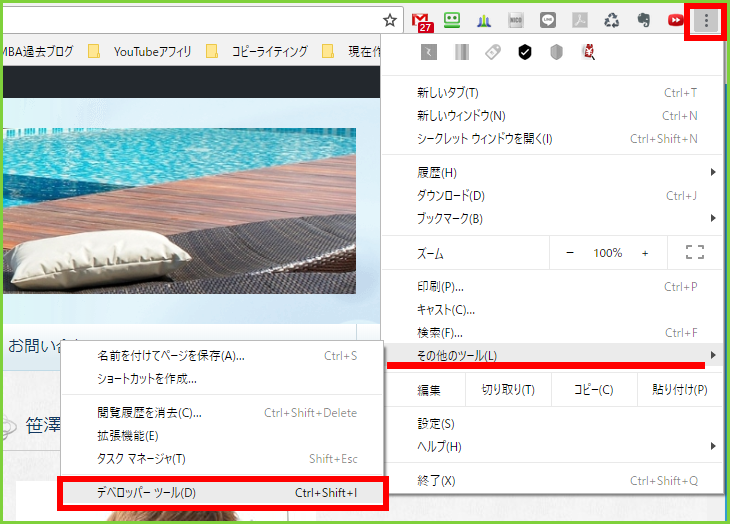
開いたら右上の設定をクリック。
次に「その他のツール」にカーソルを合わせる。
するとその中に「デベロッパーツール」があるのでクリックします。

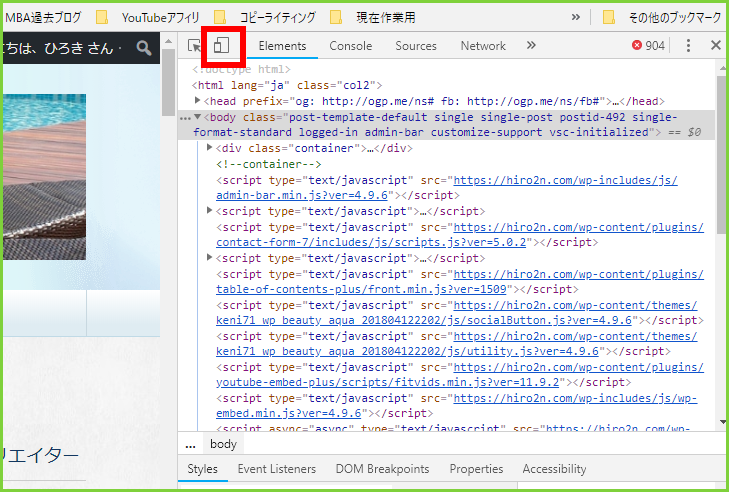
画面右側に「ディベロッパーツール」が開きます。
次に、スマホのマーク(Toggle device toolbar)をクリックします。

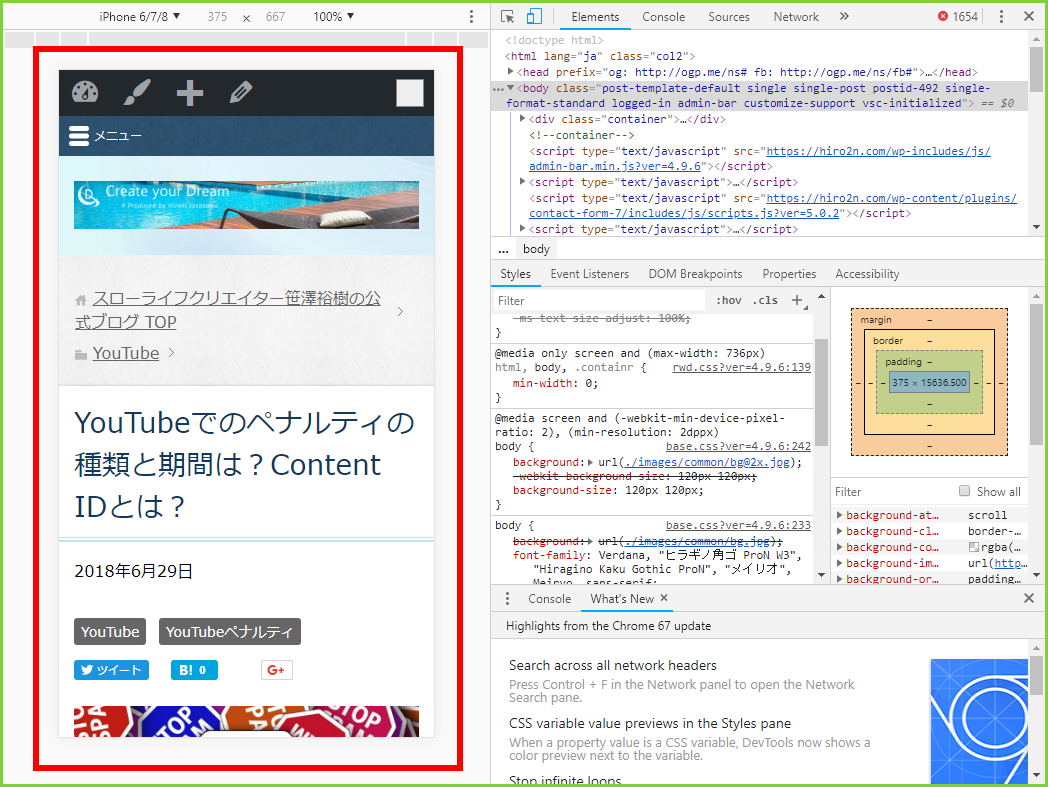
左の画面(今までパソコン表示だった画面)スマホ表示に切り替わります。
もう一度クリックすると、パソコン表示の画面に戻ります。
押すたびに切り替えできます(パソコン↔スマホ)。

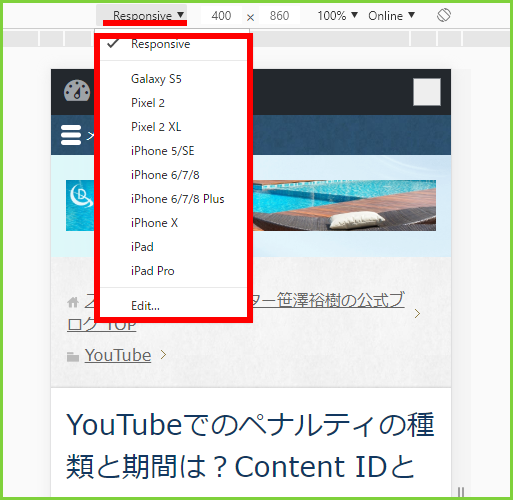
Responsive(レスポンシブ)をクリックすると、
スマホの機種一覧が表示されるので、
確認したい機種をクリックして選択します。

iphoneからipadまで自由に選ぶことが出来ます。
以上が、パソコンでスマホ表示画面を表示させて確認する方法になります。
とっても簡単でしたね(^^)
ショートカットキーで一発表示
「デベロッパーツール」を表示させるのに、
「設定」→「その他のツール」→「デベロッパーツール」で表示させるの面倒くさいですよね。
ショートカットキーを使いましょう!
「Ctrl」+「Shift」+「I」
または、
ファンクションキーの「F12」で一発表示です。
これに限らず、よく使うショートカットキーは、覚えておいた方が楽ですよ!
僕も、デスクトップモニターの下に貼ってある「付箋」が覚えてくれてます(笑)
パソコンでスマホ表示の画面を確認する方法のまとめ
今回は、パソコンでスマホ画面をグーグルクロームを使って表示させる方法を紹介しました。
ここまでスマホが普及していると、あなたのブログがスマホでどのように表示されてるか、
意識せざるを得ません。
ほとんどのブログのテンプレートがレスポンシブ対応になっているとはいえ、
動画の埋め込みなどは、別に設定しないとキレイに表示されません。
また改行も不自然になってないか、「デベロッパーツール」で確認することをお薦めします。
確認もファンクションキーの「F12」を使えば、
一発で確認できるので記事が書き終わったら必ず確認してみて下さい。
最後までお読み頂き、ありがとうございました。
スローライフクリエイター
笹澤 裕樹(ささざわ ひろき)






